Hey! I am Nick - a Nocode developer. In this article, I am going to share the whole process of building a mobile app and explain how to upload it into
AppStore and
Play Market with no coding skills.
The origins
When COVID-19 started, one of my friends reached out to me to build a mobile app for him.
His idea was to create an Uber-type platform to connect patients with doctors via a video interface.
The only problem was that I couldn’t write any code.
Why did this friend contact me? Well, I have previously built some landing pages for him using
Tilda and
Wix. But I had never built anything similar to mobile apps.
But why not?
I asked myself: if there are services that make it easy to create landing pages like Wix or WordPress, there should be an easier way to develop mobile apps. How long does it take to build a mobile app using no-code tools?
Guess what? I was right!
Choosing the right no-code platform for creating a mobile app
According to
Nocode Tools List, there are more than 30+ “No-code” apps for creating mobile-like apps.
I did a little research to understand how they are different. I soon discovered that many of the no-code platforms could not publish apps in the App Store and Google Play.
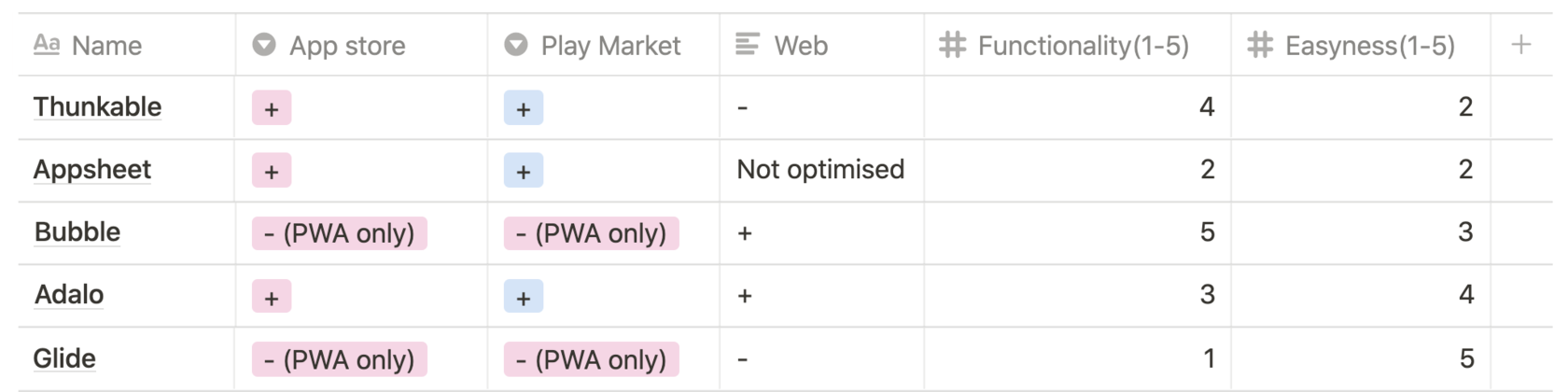
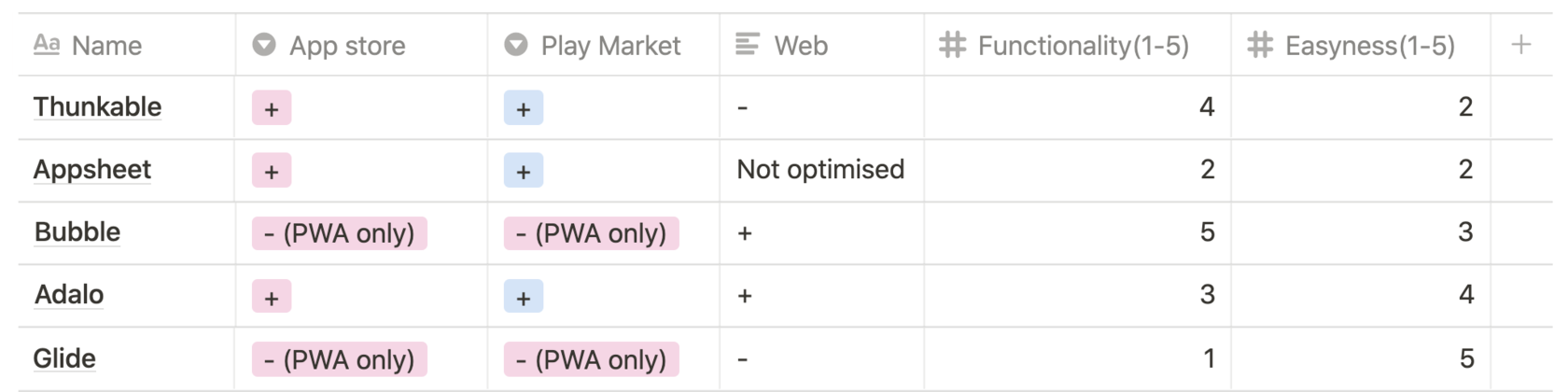
Here are the results of my research:

Links:
Thunkable,
Appsheet,
Bubble,
Adalo,
GlideThe app I was trying to build needed to have the ability to call with patients. This is not a straightforward function at all.
So for me, Glide, Adalo, and app sheet were useless. I then had to choose between Bubble and Thunkable.
I decided to build with Bubble as I had some experience using it, and it was a little easier for me than Thunkable.
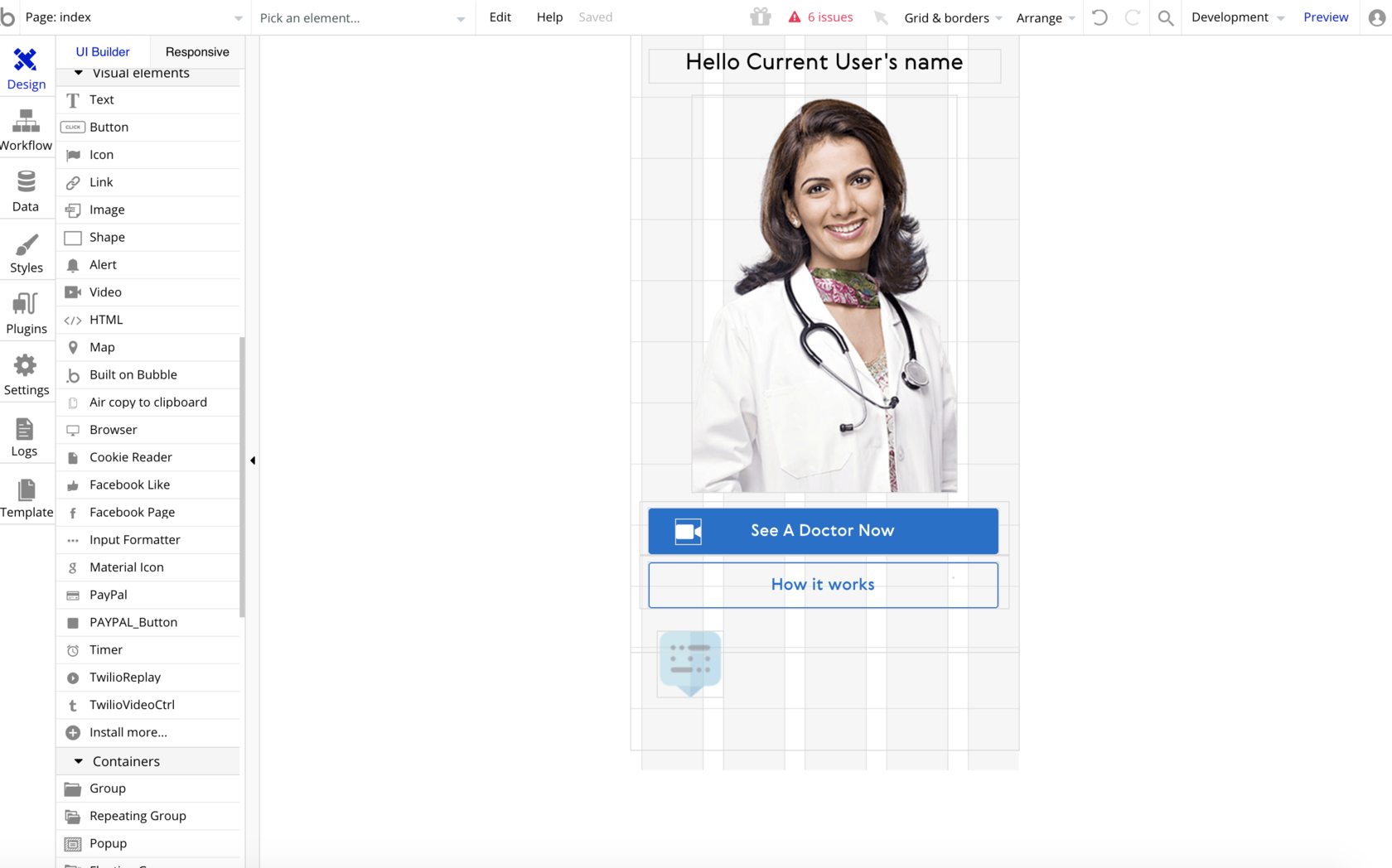
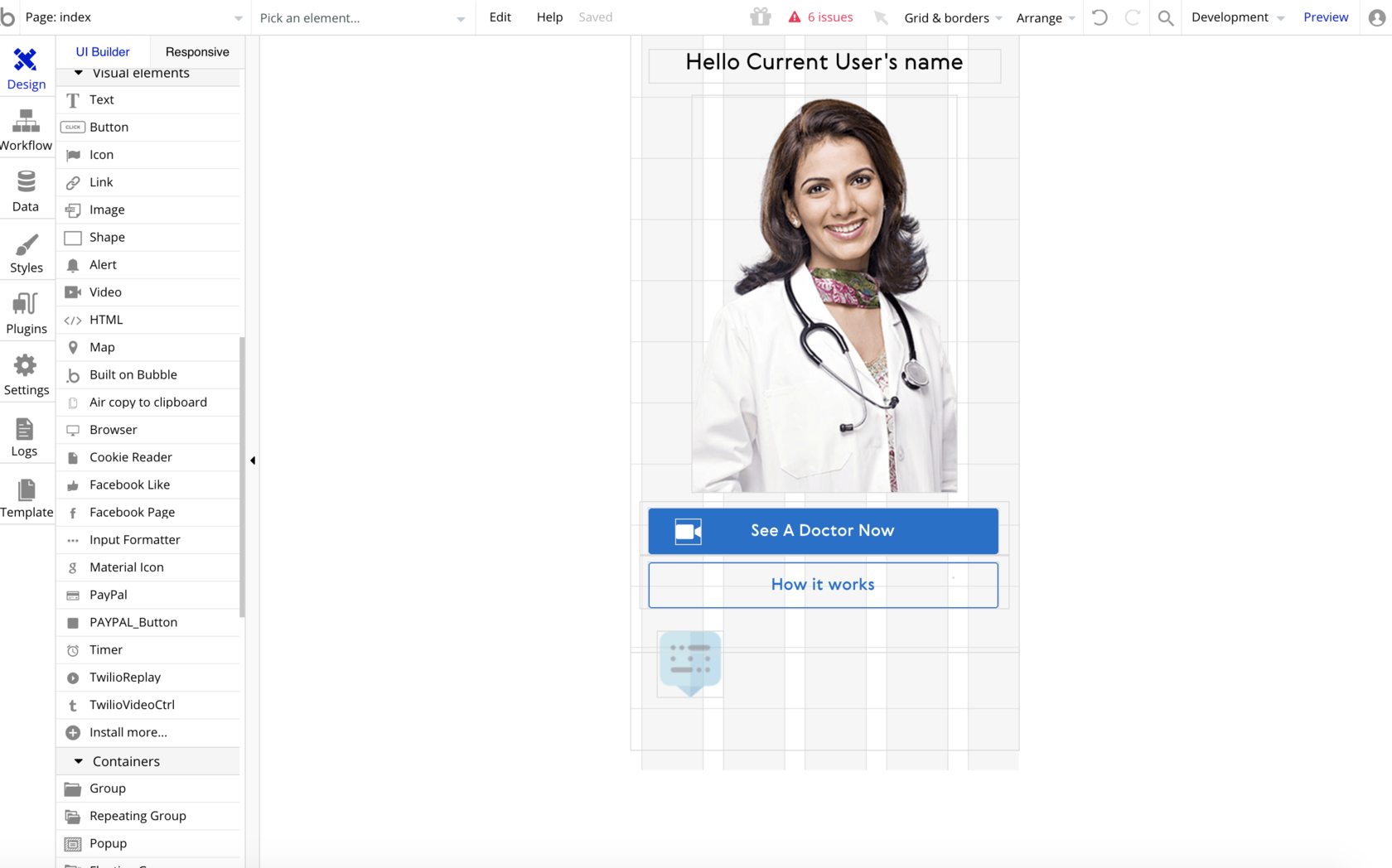
Bubble has a pretty easy way of building anything without code using their own UI-friendly interface like this:

You simply select the blocks you want your app to be consisted of and build by drag-and-drop.
So I decided to build a mobile-optimised website (PWA) using Bubble and then... Convert it into the mobile app!
Wait, but what is PWA?
PWA is a progressive web application… blah, blah, blah. It was hard for me to understand what PWA means.
In simple terms, PWA is a website (the same you are currently using reading this article) but optimized for mobile. PWA is not a mobile application itself, but it can be wrapped inside a “container” in an app.
Wow… Too hard! A website wrapped inside of an app? Yes! You can create a website with any no-code tool for web projects and convert it into the app in a few single steps.
Building a mobile app without code
Building the app was not an easy process, even if it was codeless. Creating a form with some sort of a list will take you a few hours. But I was building an app that could accept payments and connect users through a video-camera.
I chose Twilio for handling the video communication and Stripe as a payment processor.
For me, besides these more complex issues I faced, the other functionalities were more straightforward. Fortunately, I was able to successfully built the app.
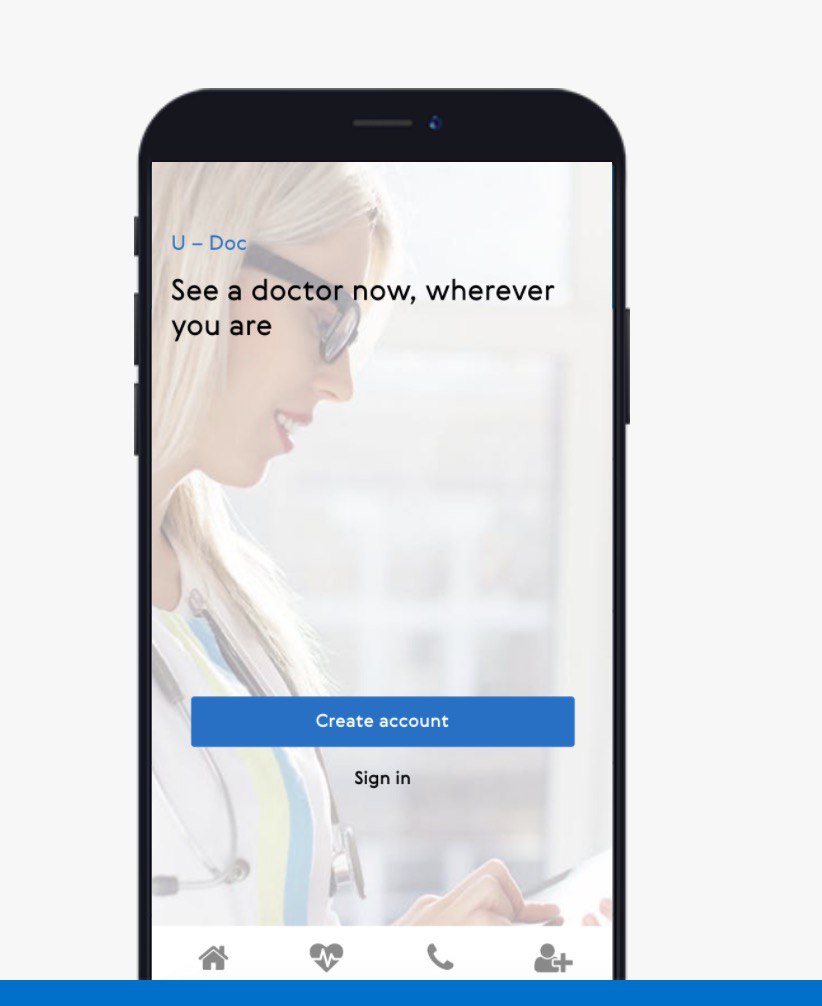
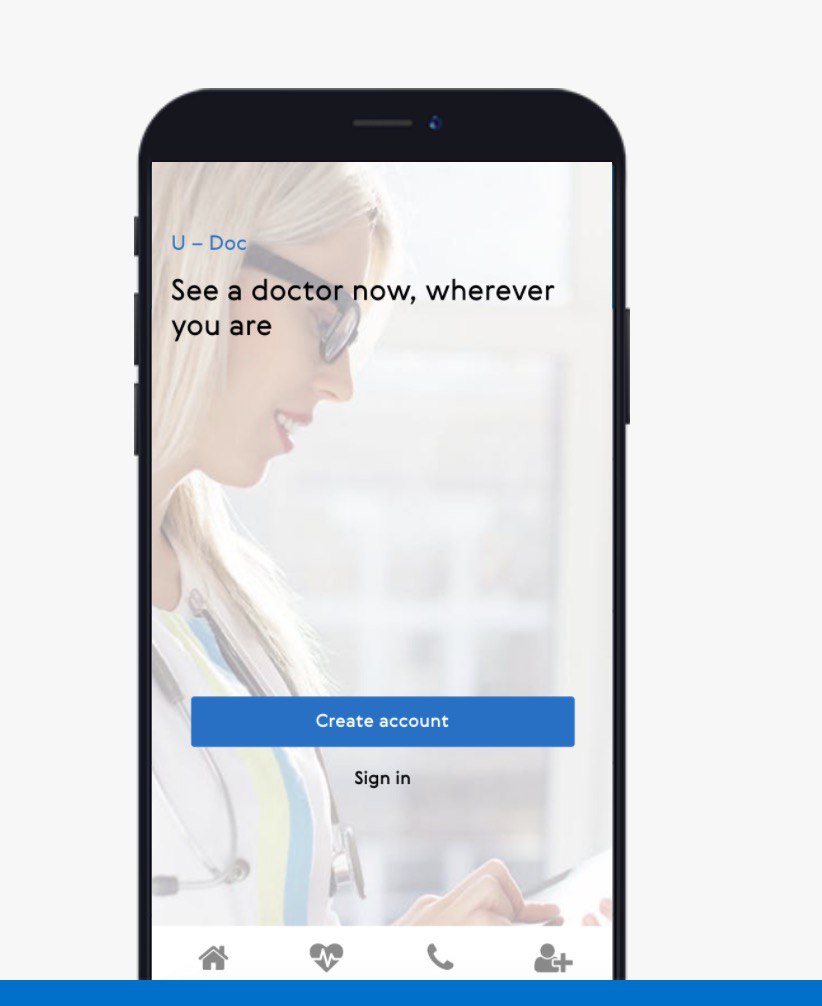
After the first week, the app looked like this:

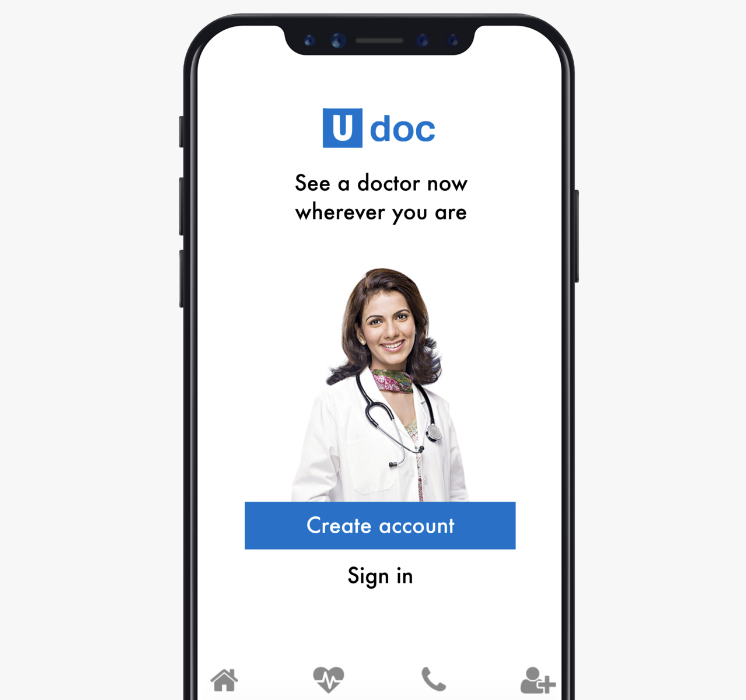
After the second week, it looked like this:

Using No code apps is a lot simpler than actual coding. For me, it is relatively easy.
This article does not explain the process itself as you will find more relevant posts on the Internet. I will explain the most challenging part.
What should you do after you build a PWA app?
Here is where the magic begins. I have spent around three weeks (that’s even more than building itself) searching a way to upload my app to the App Store.
On the Internet, you’ll find a considerable number of “containers” that can wrap your PWA app and enable you to upload your app to the App Store and Google Play.
The only problem is if you are not a coder, it can be complicated for you to do it.
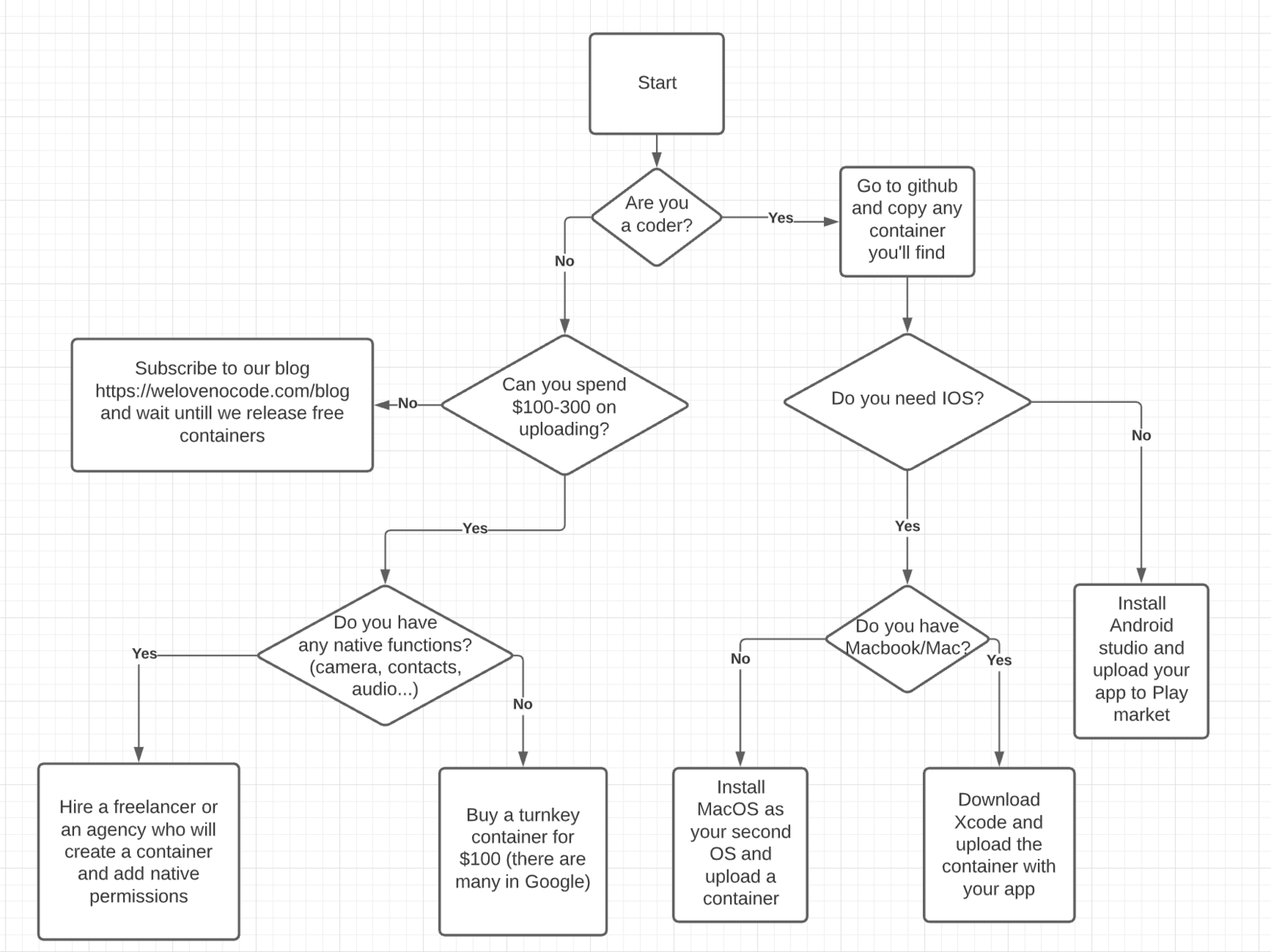
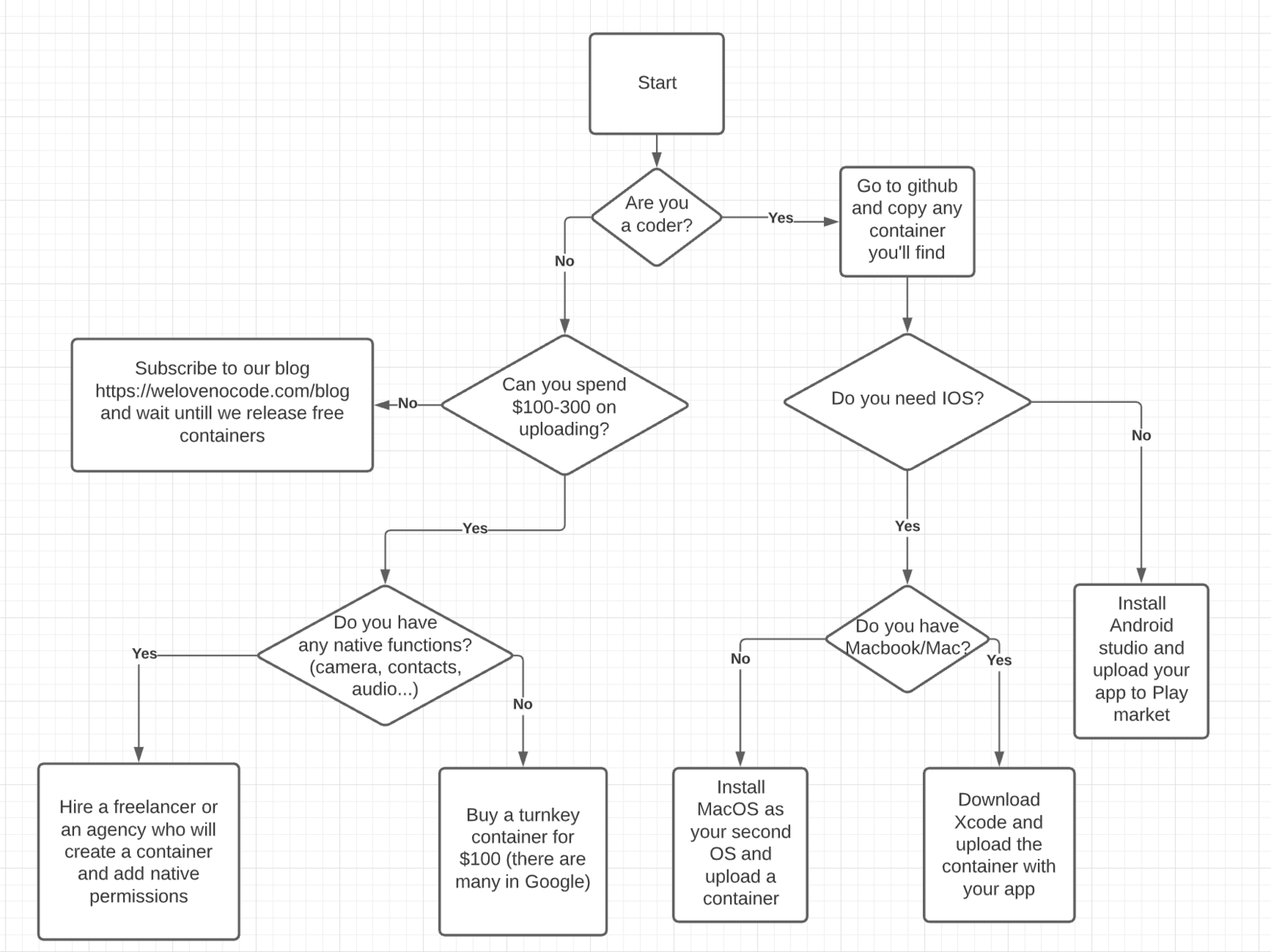
To help you, I have prepared this diagram that highlights some challenges you might face:

As you can see in the diagram, there are many recommendations on which approach you could take.
I hired a freelancer for $100 to wrap my app into the container and upload it to the App Store.
However, you don’t have to hire anyone if you are a developer.
If you are not a developer and don’t want to search for a freelancer, just google “convert website to app.” Many companies will convert your website for $100. But please, DON’T TRY CONVERTIFY.
Based on my poor experience with them, I can share that they are not the best option at all, who spend a massive amount of money on marketing to be on top of Google search.
Final steps: submitting your no-code app to the app stores
Okay, now you have your website and a container ready to launch.
Android: If you want to publish In Google Play - that’s relatively simple. Just go to
this page, pay for the developer license ($25), and upload the app.
Need help with it? Just go to their
support forum or contact Google support directly.
IOS: if you want to publish your app to the App Store, just go
here and submit an enrollment. The developer license will cost you $99.
After Apple approves your request, you’ll have to start uploading. Firstly, you’ll need to upload the app to test flight and later to the App Store.
Keep in mind that Apple will precisely review your app before you upload it to the App Store.
It took me two weeks to fix what they’ve asked me. The irony is they didn’t like that we used “not apple device” on one of the photos inside the app.
Check
this guide if you’ll have any problems;
Note
Many people told me that Apple doesn’t allow uploading websites into the App Store. IT IS NOT TRUE. Both the App Store and Google Play don’t care if your app is an actual app or a website.
The only thing that the Apple Store and Google Play care about is that you use their payment system. Initially, I encountered some technical challenges. I then decided to redirect people to the Browser when they purchase a subscription. And the problem was solved, and everything worked flawlessly.
If you are curious, the app I was referring to in this article is
UdocPlease check out the app and let me know your thoughts.
After building this app, I have launched a Nocode agency
WeLoveNocode and built 10+ apps. If I can help you during the process of developing your apps, please don’t hesitate to reach out to us by booking a call through
our website.Nick Shevchenko






 — Бесплатные Сайты и CRM.
— Бесплатные Сайты и CRM.